在Hexo中插入Gitalk
Gitalk 是一款基于 Github 通过调用 API 使用 Github 上仓库的 Issues 搭建出来的评论系统。正巧下载的最新的even主题上自带了Gitalk,索性就配置一下直接使用了。
1. 在Github上创建一个用来存放评论的Repo
Gitalk只会使用到Repo中的Issues部分,又因为这个博客本身就是使用Github Page搭建的,直接和博客使用同一个Repo就好。
2. 注册一个Github OAuth application
在Github页面右上角点击自己的头上,然后下拉菜单依次选择 Settings -> Developer settings -> OAuth Apps。
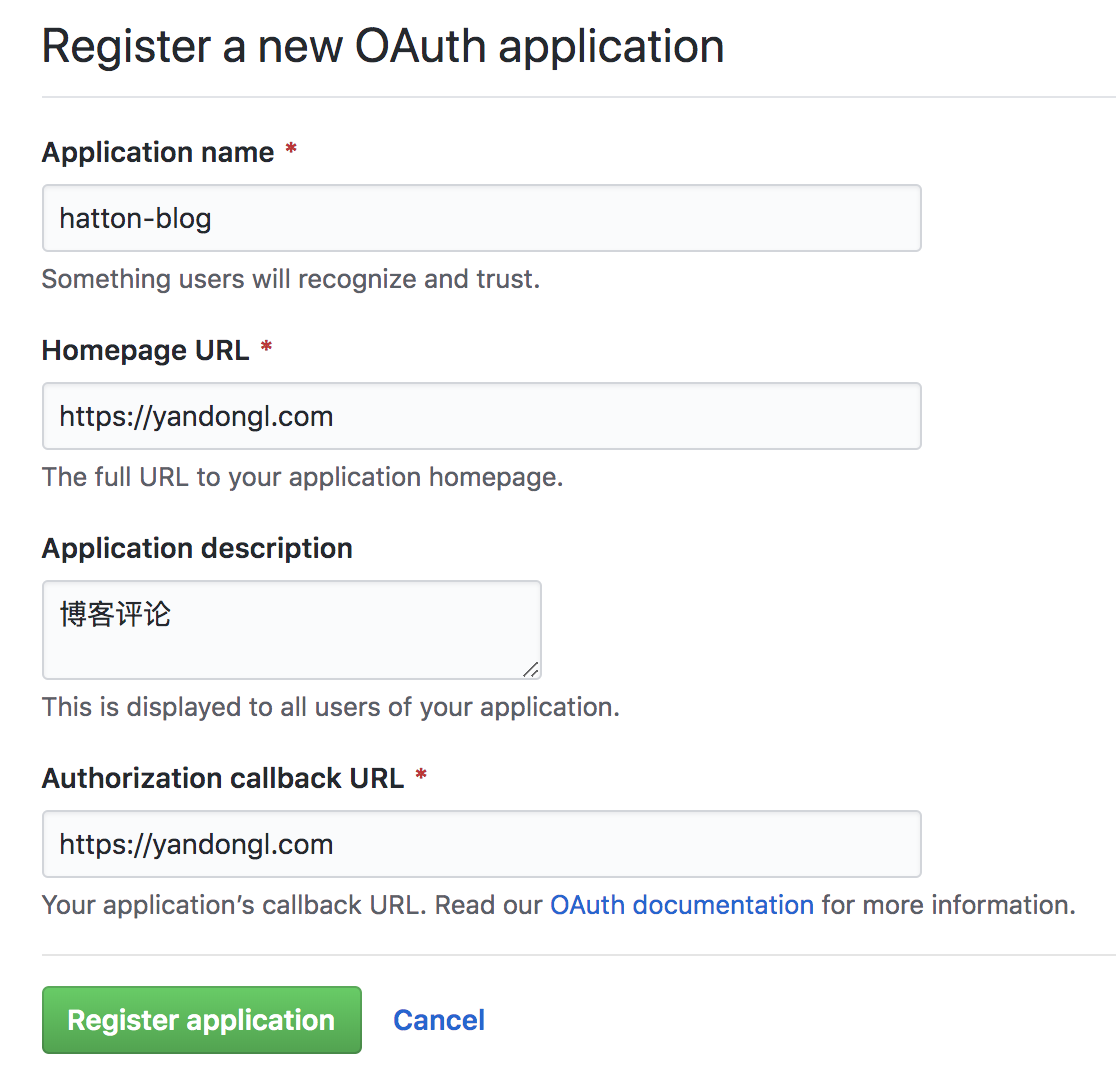
点击 New OAuth App 创建一个新的 OAuth application。Homepage URL 和 Authorization callback URL 填网站的地址,其余两个,一个名称,一个简介随便写下即可。创建成功之后获得的 Client ID 和 Client Secret 要记下来,下一步将会用到。

3. 配置Gitalk
在主题下的配置文件中进行添加如下内容进行修改。github_id 和 admin_user 填写Github账号的用户名,Client ID 和 Client Secret 在创建 OAuth App 时已经获得,在此处填写即可。repo 用来指定使用哪个仓库的 Issue 部分来存储评论,填写其仓库名称即可。这里使用了和 Github Page 相同的仓库。
1 | gitalk: |
Author: Hatton.Liu
Link: http://hattonl.github.io/2020/02/13/hexo-gitalk/
License: 知识共享署名-非商业性使用 4.0 国际许可协议